Kamu bisa mendapatkan tutorial
seputar dunia IT disini!

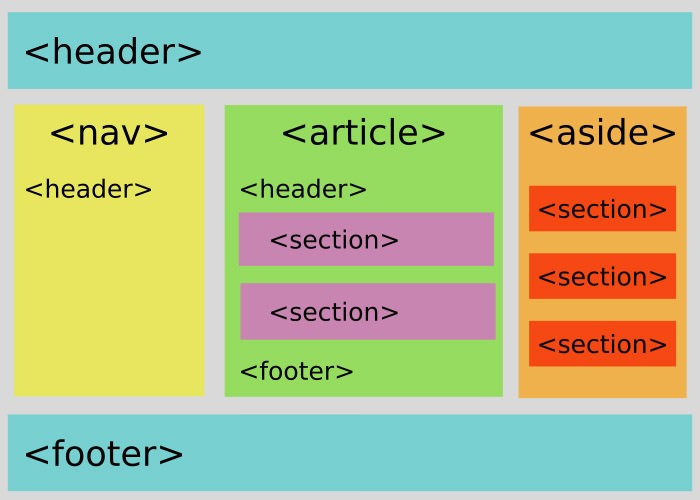
HTML5 banyak memperkenalkan tag dan sebagian besar diantaranya berfungsi untuk membuat struktur HTML, atau yang dikenal dengan semantic tag.

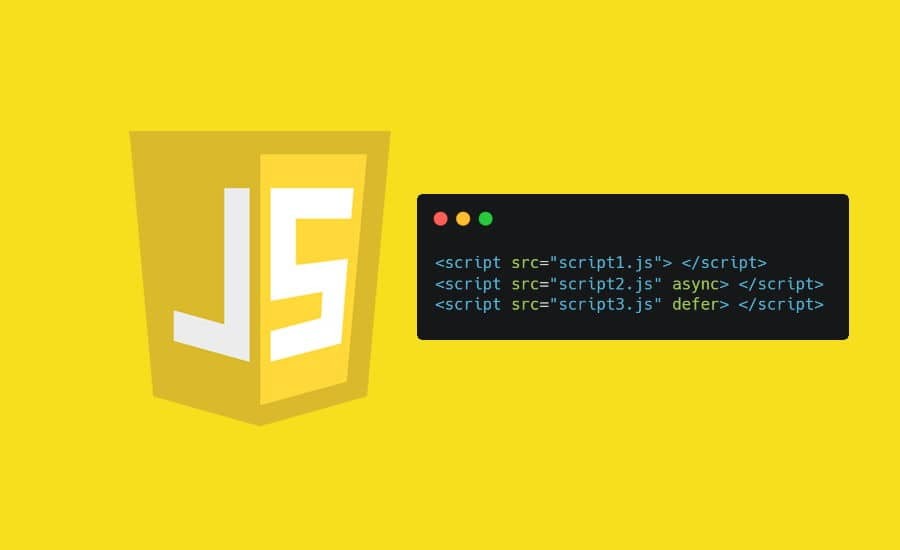
tag HTML script memiliki attribute async dan defer yang berguna untuk mempercepat page load time.

. Ada banyak metode untuk membuat animasi pada website, salah satu yang akan saya bahas kali ini adalah @keyframes.@keyframes merupakan aturan dari animasi CSS



Tailwind CSS dapat digunakan dengan teknologi apa pun seperti HTML / JavaScript, ReactJS, Angular, VueJS
Hai teman-teman semuanya ^^ Kali ini saya akan berbagi tips & trik Mengatasi Gambar Yang Pecah Saat Diperbesar / Perkecil Dengan Photoshop. Pernah nggak sih
APA ITU POSTMAN DAN BAGAIMANA MENGGUNAKAN POSTMAN UNTUK MENGUJI API ?
Hai guys, Ketika kita selesai membuat sebuah desain di Adobe Illustrator, ada kalanya kita perlu mengganti mode warnanya baik menjadi RGB maupun CMYK agar desai
Mengenal Async Await Javascript

